PS中有很多冷门知识,能让我们在处理图片的时候更高效,这些知识大家在操作中不是经常用,需要大家去记忆和在实际操作中进行运用,大家可以通过实例进行操作,会记得更牢哦。
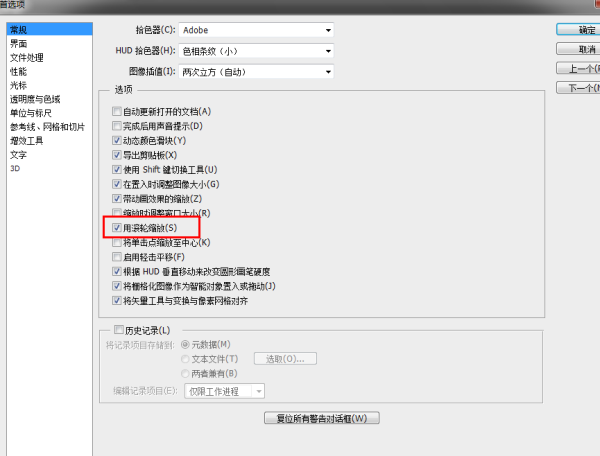
1、画面缩放快一定要先调下面这个。
记住!记住!记住!
直接用滚轮缩放,经常用ps的话,建议不用alt缩放,这样操作更快,更能秀
在编辑——首选项——常规,这里勾上

瞬间改变画面大小,从此摆脱alt 的约束


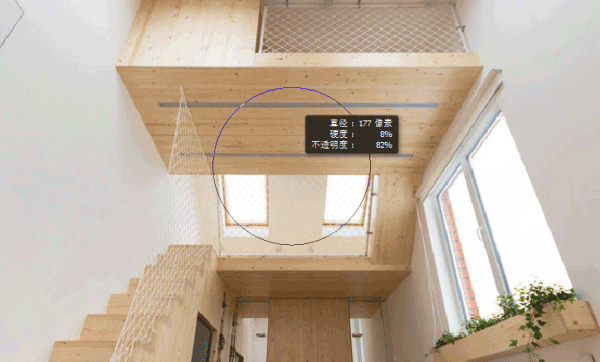
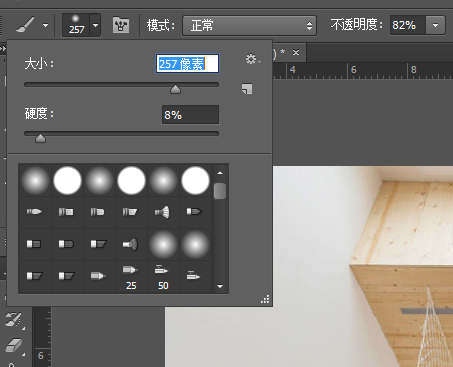
2、alt+右键瞬间变换画笔直径大小


千万别再在下图这里修改这么low了

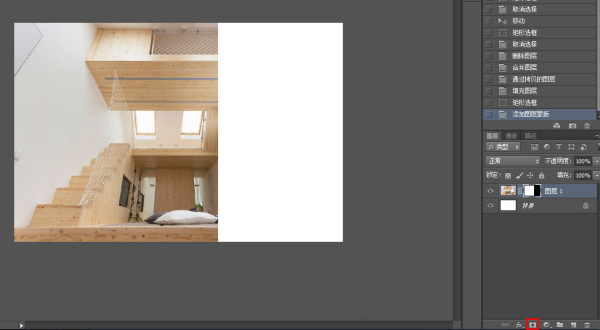
3、多用蒙版来操作,例如删除东西时别用橡皮刷,用蒙版可以恢复

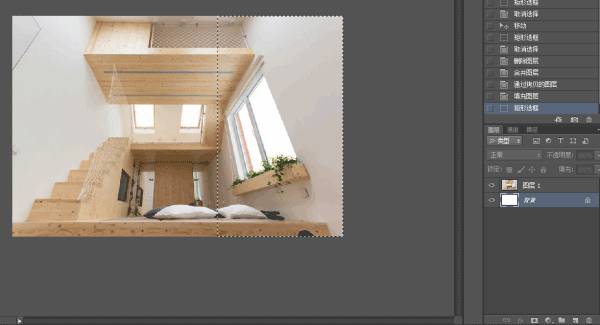
还有先选区再蒙版,例如选了一个矩形区域

直接按蒙版,选区被显示

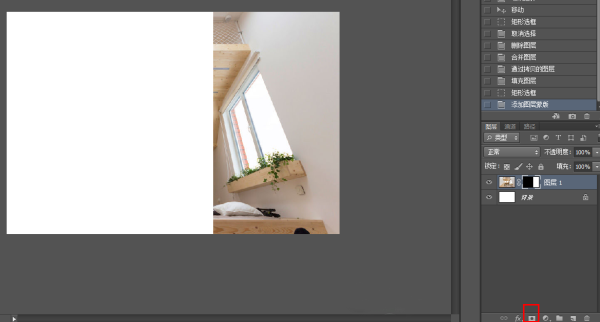
按住alt+蒙版,选区被隐藏

4、瞬间消除污点、或者移动物件

要把单车去掉怎么办??你用仿章??太慢了
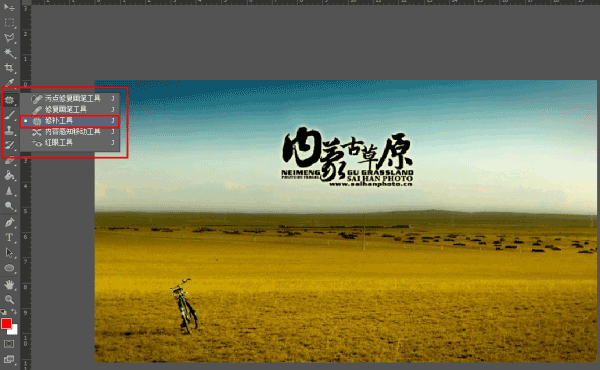
试试修补工具,快捷键J

选区

移动

完成,觉得有些部分不满意可以多移动几次

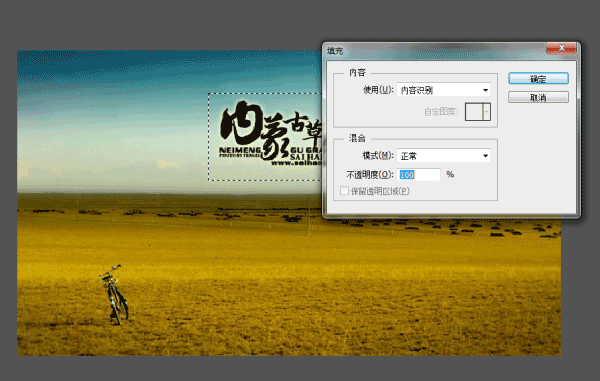
如果想快捷去掉文字呢,可以用其他方法吗?
有的,就是内容识别功能shift+F5
选区

shift+F5

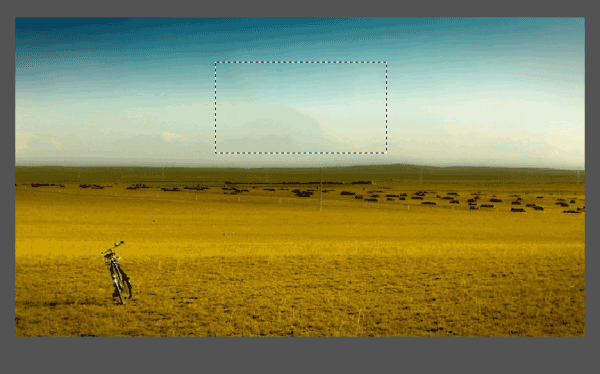
按下确定

那我要把自行车移到右边可以吗???怎么做???
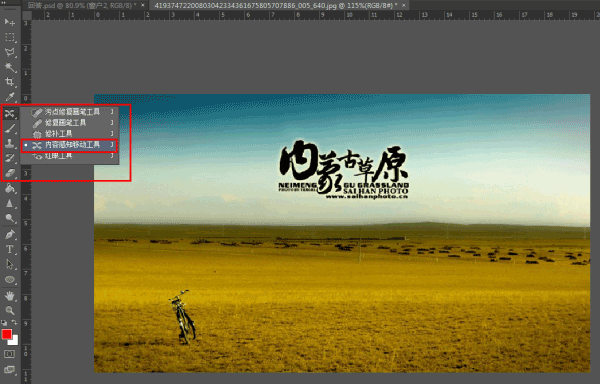
那就要内容感知移动工具

选区

移动

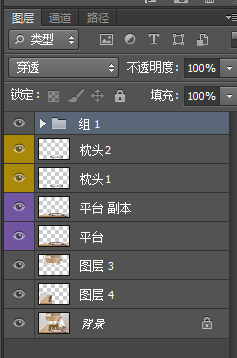
5、瞬间图层编组ctrl+G,取消图层编组ctrl+shift+G

编组ctrl+G

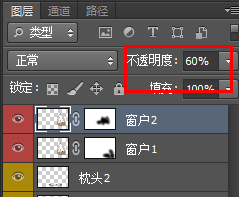
6、在移动工具命令状态下按数字修改透明度,按5就是50%,8就是80%,按45就是45% , 按数字6就是60%透明度


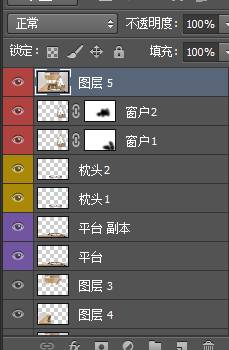
7、ctrl+alt+shift+e,新建合并图层,优点在于新建了一个图层,原来图层不合并

ctrl+alt+shift+e

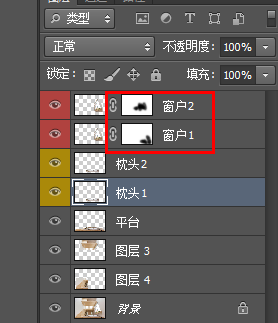
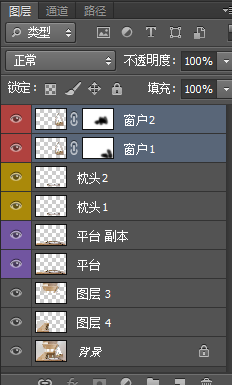
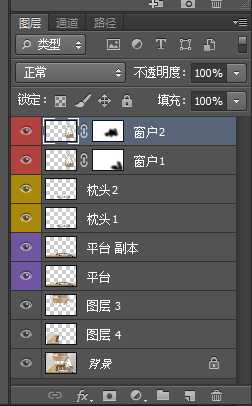
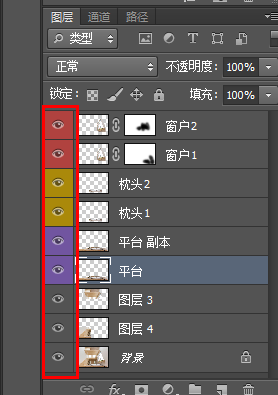
8、用颜色来确定图层,总之这里出现的变化越多,感觉就越高级;
例如你背景一种色,人物一种,前景一种,这样选图层就快准狠

9、ctrl+alt+shift+T连续旋转
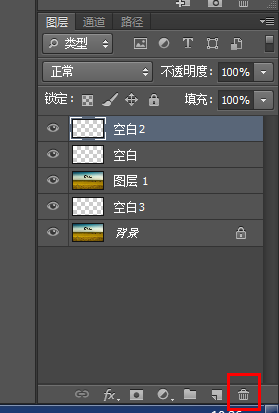
10、如果你经常处理一些多图层的psd,或者接手别人的psd,如何清空空白的图层呢???

你按这里一个个点吗???
NO!
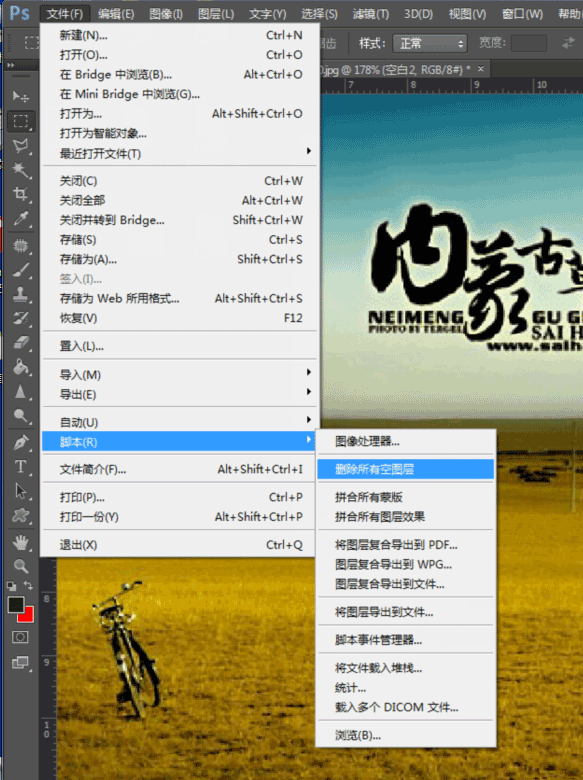
答案在这里,文件——脚本——删除所有空图层

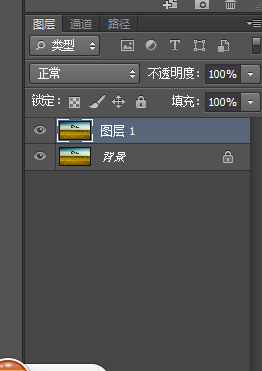
效果如下

11、你们有遇过想把A的色调调成B的色调,或者风格吗?
再讲一下怎么快速地,调大色调和氛围,经常用的是匹配颜色
扔个栗子
图A ↓↓↓

图B ↓↓↓

想把图A换成图B的色调和风格,怎么实现?
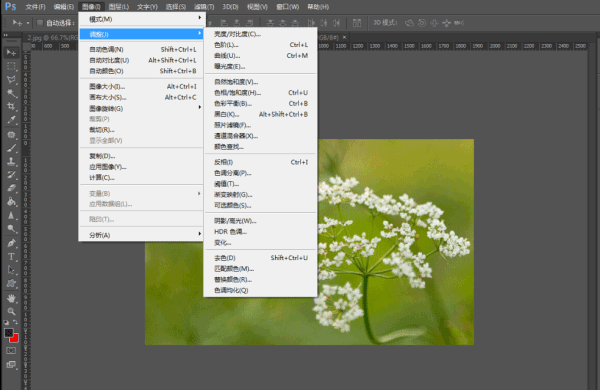
打开ps——图像——调整——匹配颜色

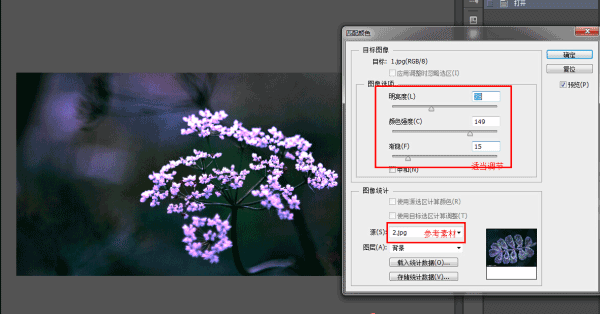
选择参考图,调参数

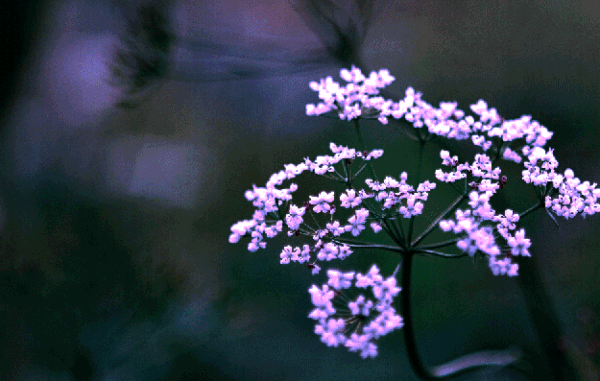
最终成图 ↓↓↓

跟参考图整体冷色调,暗部偏紫色的氛围相当,再看看原图还是有差别的吧

 程序员部落阁
程序员部落阁
最新评论